延續昨日
今天從我的專案開始
老樣子先新增一個project.vue
再來去加入新的path
然後先把home.vue的程式碼直接貼過來
再來做一點小修正
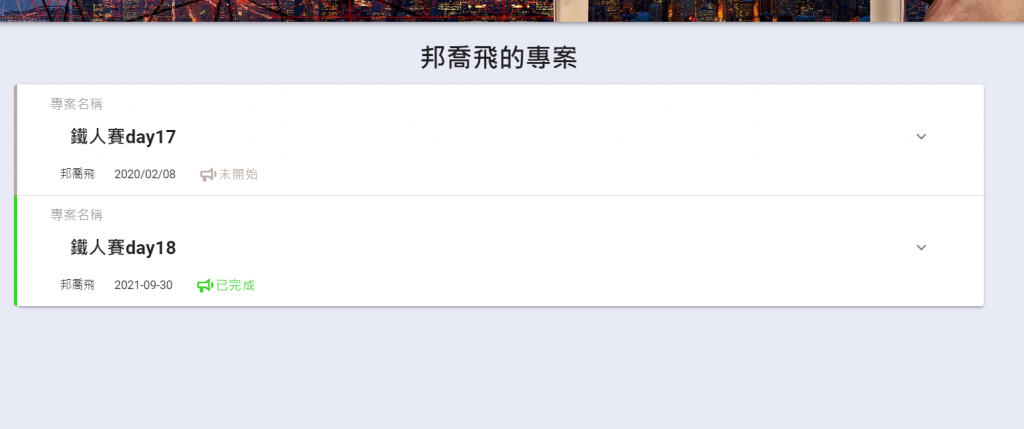
這樣乍看之下是對的因為目前就2篇文章然後2篇都是邦喬飛發的
但是實際上我們還缺少了一個步驟就算抓出所有文章帳號是屬於邦喬飛的
然後把這些文章列出來
async mounted(){
let articles =await axios.get(`${this.db_api}`+"articles?useraccount=sa")
this.projects=articles.data
let user=sessionStorage.getItem('user-info')
this.useraccount=JSON.parse(user).id
this.username=JSON.parse(user).username
}
基本上就只動了一點點
可以看到目前是這樣
接下來將寫死的參數改掉
async mounted(){
let articles =await axios.get(`${this.db_api}`+"articles?useraccount="+`${this.useraccount}`)
this.projects=articles.data
let user=sessionStorage.getItem('user-info')
this.useraccount=JSON.parse(user).id
this.username=JSON.parse(user).username
}

沒想到這樣竟然沒有顯示任何東西
真是太奇怪了
Debug 半天才發現原來是順序問題
async mounted(){
let user=sessionStorage.getItem('user-info')
this.useraccount=JSON.parse(user).id
this.username=JSON.parse(user).username
let articles =await axios.get(`${this.db_api}`+"articles?useraccount="+`${this.useraccount}`)
this.projects=articles.data
}
我要先接到session我的useraccount才會有值
接下來就來測試看看吧!!
登入一個之前創的帳號
可以看到裡面空無一物
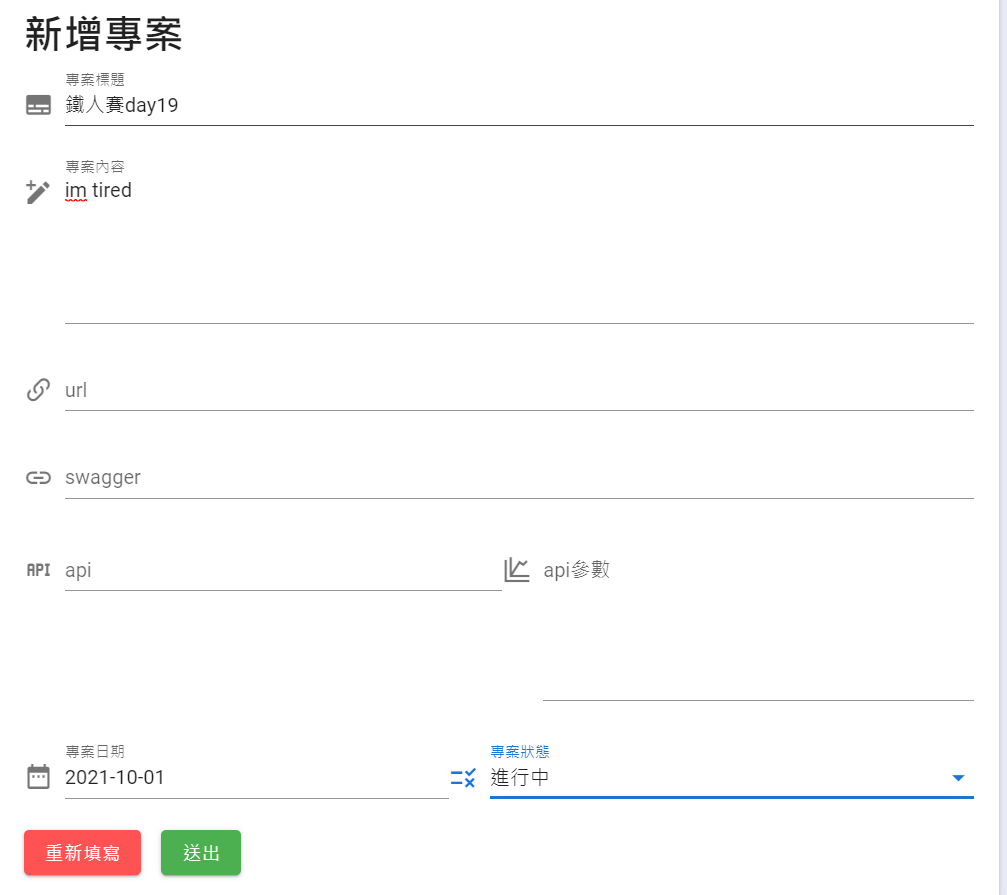
再來就是新增專案
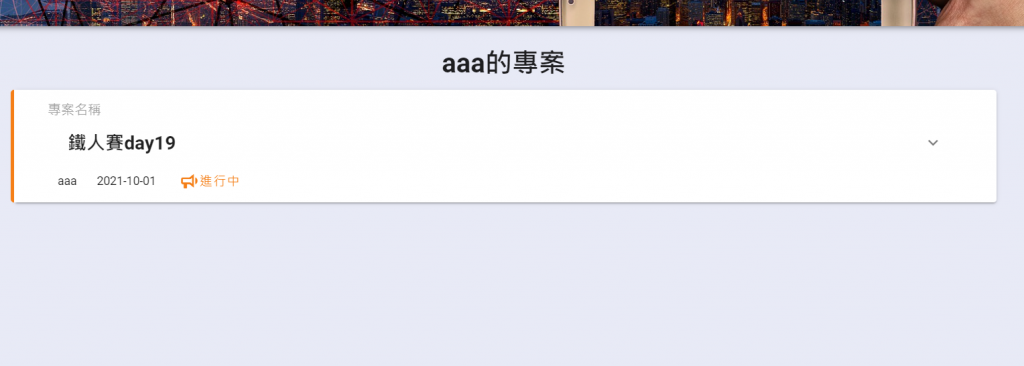
再回去home列表確認有新增資料了
最後再點回去project.vue裡面看看
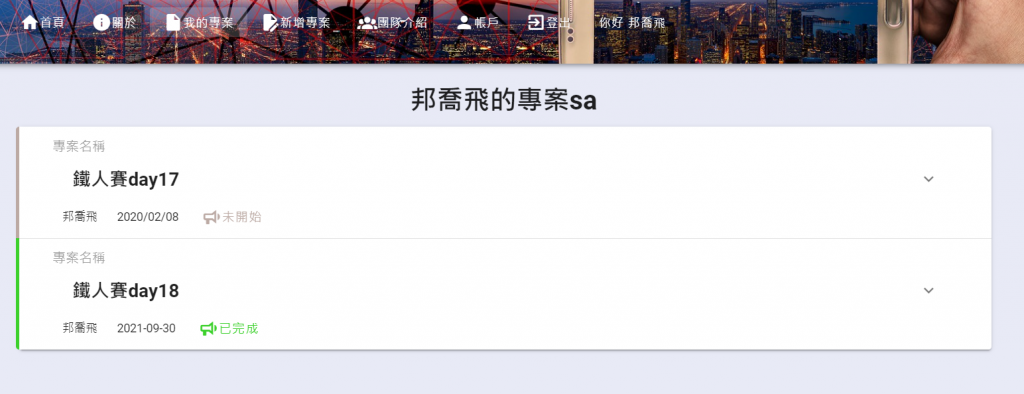
嘟嘟嚕成功了只抓了該登入成員的專案資料
好了今天被我自己的code搞了好長一段時間
我感覺自己的code不是很乾淨 應該是我寫程式的經驗還不夠
明天鐵人賽第20天就來把修改文章的功能還有把code整理一下
我們明天見!!
